今天來分享圖片懸浮效果,本來是做遊戲的人物介紹,但後來發現有使用到未授權照片所以就改換成鳥的介紹~順便介紹這個很棒的網站~
* white-space : nowrap
* calc()
* :has()
* brightness()
* filter:grayscale()
* grid-gap
* grid-template-columns
* display:grid
* data-text、content : attr(data-text)
* style="--img:url('')"
* text-transform
* ::before、::after
* background:linear-gradient
* -webkit-box-reflect
* :nth-child

https://codepen.io/ywngjyyj-the-vuer/pen/rNoXgVy---

.container的容器,內部有5個div容器,<body>
<div class="container">
<div class="box one" style="--img:url('https://images.pexels.com/photos/2662434/pexels-photo-2662434.jpeg')" data-text="Black-crested titmouse"></div>
<div class="box two" style="--img:url('https://images.pexels.com/photos/792416/pexels-photo-792416.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1')" data-text="Sialia sialis"></div>
<div class="box three" style="--img:url('https://images.pexels.com/photos/2078747/pexels-photo-2078747.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1')" data-text="Javan Myna "></div>
<div class="box four" style="--img:url('https://images.pexels.com/photos/2570081/pexels-photo-2570081.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1')" data-text="Melospiza"></div>
<div class="box five" style="--img:url('https://images.pexels.com/photos/4045953/pexels-photo-4045953.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1')" data-text="Merops bulocki"></div>
</div>
</body>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
}
display:grid建立網格系統。grid-template-columns建立5個欄位。grid-gap是每個欄位的距離,可以透過對每個box下border來確認(border只是方便觀看,可以隨時刪除)。transition的目的是當你進行移動縮放時比較和緩不會突然移動。.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 20px;
width: 1000px;
height: 500px;
background: #fff;
transition: 0.5s;
}
.box {
border: 1px solid red;
}

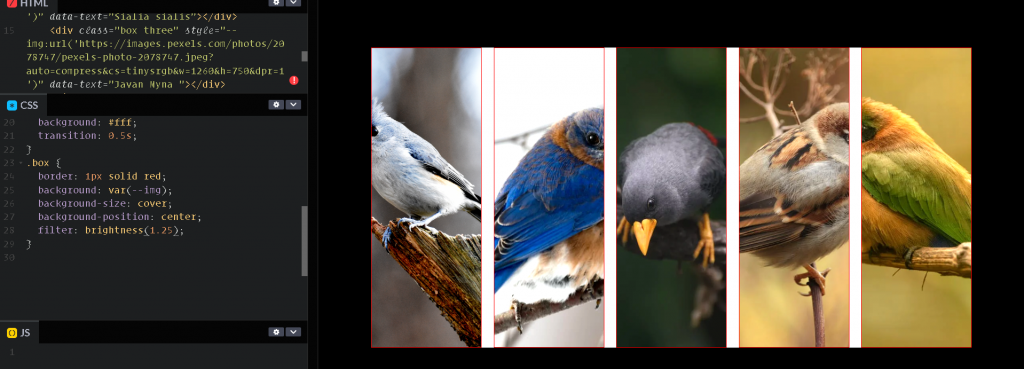
box增添圖片,設定background-size: cover ,因為以下原因。background-size : contain => 整張圖片會確保都看到情況下並填滿容器,所以當放入長寬不同的容器時,會導致圖片縮小,剩餘空間留白的部分會重複放入照片。
background-size : cover => 圖片會依長寬比放入容器中並填滿容器,當容器小於圖片時,圖片會自動裁剪,容器大於圖片時,圖片也會等比放大,要注意過大可能會失真。background-postion : center =>將圖片設置在背景容器的垂直、水平正中間。filter : brightness(1.25) => brightness(1.25)是調整明亮程度,1是預設值,這裡超過1代表增加亮度。
這邊有與影片不符合的地方是因為個人發現好像不用添加也沒關係,當然不一定是正確的,只是想試試是否能達成相同效果。
.container:hover .box => 當滑到.container的容器時,.box會產生的效果。.container .box:hover => 當滑到.container容器的.box容器時會產生的效果。 .container:hover .box {
filter: grayscale(1);
}
.container .box:hover {
filter: grayscale(0) brightness(1.25);
}
.container:has(.one:hover) {
grid-template-columns: 2fr 0.5fr 0.5fr 0.5fr 0.5fr;
}
.container:has(.two:hover) {
grid-template-columns: 0.5fr 2fr 0.5fr 0.5fr 0.5fr;
}
.container:has(.three:hover) {
grid-template-columns: 0.5fr 0.5fr 2fr 0.5fr 0.5fr;
}
.container:has(.four:hover) {
grid-template-columns: 0.5fr 0.5fr 0.5fr 2fr 0.5fr;
}
.container:has(.five:hover) {
grid-template-columns: 0.5fr 0.5fr 0.5fr 0.5fr 2fr;
}
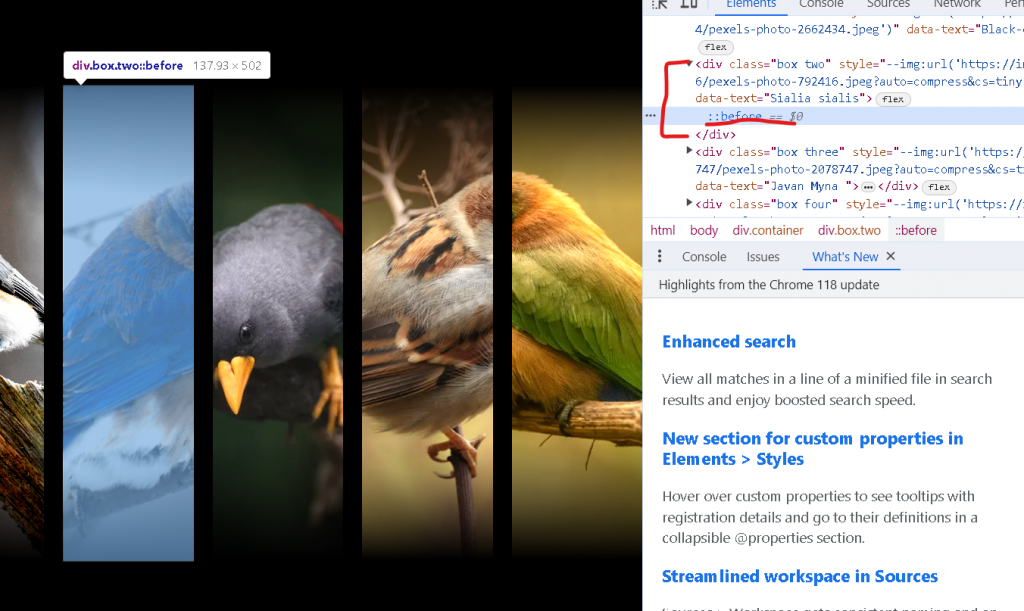
7.建立圖片上下陰影效果,新增::before偽元素 : 為元素添加樣式,而偽元素是存放在元素裡面的可藉由開發者工具觀察到,
content:'' => 是必要屬性,如果不需要輸入文字就要以content:' '(空白內容呈現)。width: 100% => 讓偽元素的寬度與元素相符。height: calc(100% + 2px) => 調整偽元素高度為元素的100%後,在上下各加2px。background: linear-gradient => 增加漸層效果,可以調整漸變的顏色停止點(這裡是增加),減少黑色和透明間的對比,以使過度更加平滑,上到下 : 黑>透明>透明>透明>黑,使照片有漸層感覺。display:flex,justify-content、align-items,使裡面的內容也就是偽元素水平、垂直置中。.container .box::before {
content: "";
width: 100%;
height: calc(100% + 2px);
background: linear-gradient(
#000,
transparent,
transparent,
transparent,
#000
);
}
8.我們可以進一步優化,讓.container .box的所有偶數元素向上移動20px,奇數元素向下移動20px,
.container .box:nth-child(even) {
transform: translateY(20px);
}
.container .box:nth-child(odd) {
transform: translateY(-20px);
}

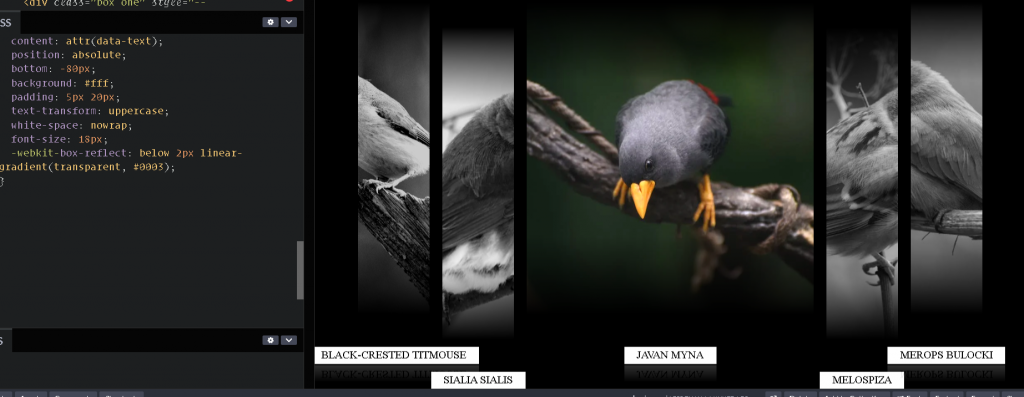
9.快結束啦~現在我們使用.container .box ::after偽元素來替每一個.box新增文字說明,這時候就會引用到data-text囉~
.container .box::after {
content: attr(data-text);
position: absolute;
bottom: -80px;
background: #fff;
color: #000;
font-size: 1em;
font-weight: 600;
padding: 5 ;
white-space:nowrap;px 15px;
transition: 0.5s;
text-transform: uppercase;
letter-spacing: 0.5em;
opacity: 0;
-webkit-box-reflect: below 2px linear-gradient(transparent, #0003);
}

10.接下來需要優化成,當滑到圖片時,圖片放大時,說明文字才會逐漸浮現,
所以9.的透明度我們先調成0,並新增以下程式碼,這裡需要了解一下.container .box:hover::after及.container .box::after:hover的差別喲
.container .box:hover::after {
opacity: 1;
bottom: -40px;
transition-delay: 0.2s;
}
鐵人賽真的不容易啊阿~~
就到這邊結束啦~謝謝~![]()
